|
|
项目简介
NuxtChatRoom项目是基于nuxt.js+vue+vant等技术开发的手机端App仿微信界面实例,实现编辑器光标处插入表情,图片/视频预览,长按菜单,红包/朋友圈等功能。

技术栈
- 使用技术:nuxt.js+vue.js+vuex
- UI组件库:vant-ui (有赞移动端vue.js组件库)
- 字体图标:阿里iconfont图标库
- 弹窗组件:vpopup(基于vue自定义弹框)
- 本地存储:cookie-universal-nuxt: ^2.1.4





























vue/nuxt自定义导航+弹框
顶部导航 / 底部标签栏及弹出框是自定义组件实现。可以去参看这篇分享文章。



Vue|Nuxt自定义导航条/底部TabBar组件|vue仿咸鱼凸起Tab
Vue+Nuxt自定义弹窗|vue.js仿微信/ios弹层组件
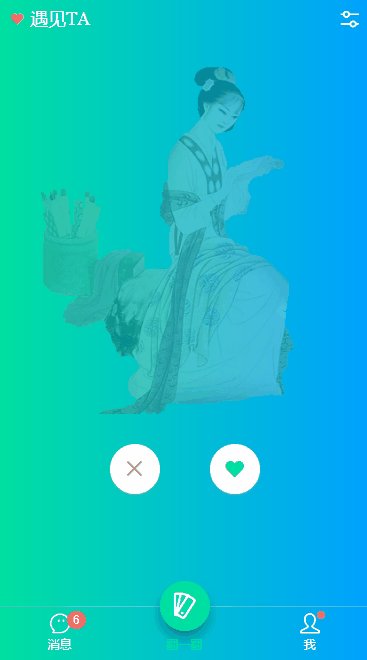
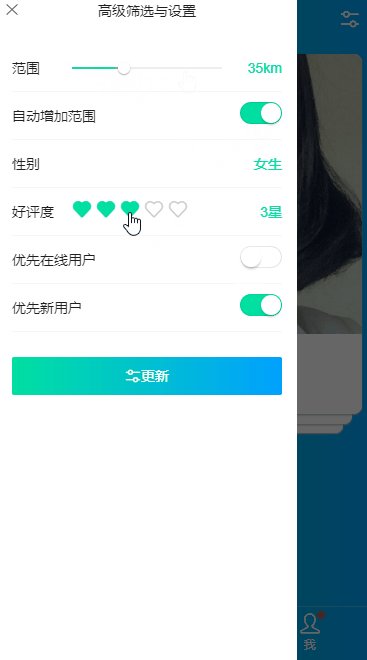
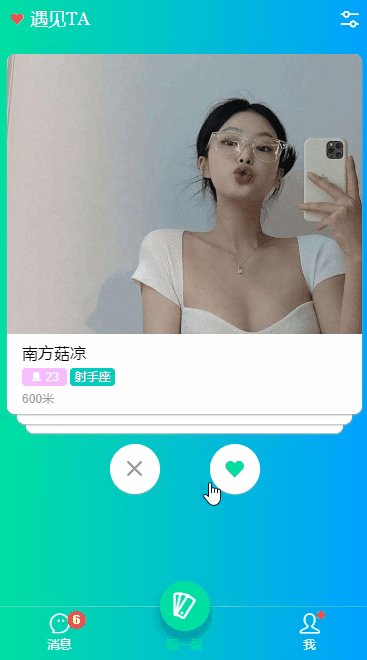
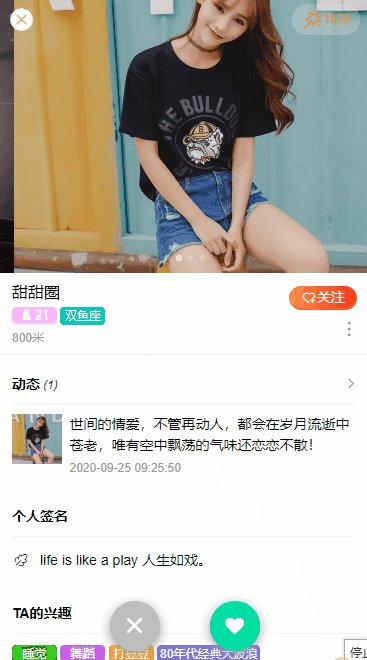
vue/nuxt实现探探卡片滑动
“遇见”页面功能参考了探探/陌陌卡片拖拽堆叠效果。

如果对实现过程有兴趣的话,可以去看看这篇文章。
Nuxt|Vue仿探探/陌陌卡片式滑动|vue仿Tinder拖拽翻牌效果
nuxt.config.js配置
- export default {
- // 端口配置(可选)
- server: {
- port: 3000,
- host: '192.168.101.69'
- },
- /*
- ** 页面头部meta信息配置
- */
- head: {
- title: process.env.npm_package_name || '',
- meta: [
- { charset: 'utf-8' },
- { name: 'viewport', content: 'width=device-width, initial-scale=1, user-scalable=no' },
- { hid: 'keywords', name: 'keywords', content: 'Vue.js | Nuxt.js | Nuxt仿微信'},
- { hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
- ],
- link: [
- { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
- { rel: 'stylesheet', href: '/js/wcPop/skin/wcPop.css' },
- ],
- script: [
- { src: '/js/fontSize.js' },
- { src: '/js/wcPop/wcPop.js' },
- ]
- },
- /*
- ** 全局css配置
- */
- css: [
- '~/assets/css/reset.css',
- '~/assets/css/layout.css',
- '~/assets/fonts/iconfont.css',
- ],
- /*
- ** 全局插件列表
- */
- plugins: [
- '~/plugins/vue-global.js',
- // 通过这种方式引入本地js也可以(需设置ssr:false)
- // {src: '~/assets/js/fontSize.js', ssr: false}
- ],
- // ...
- }
- <script>
- export default {
- // 用于配置页面的 meta 信息
- head() {
- return {
- title: '这里是标题信息 - 标题信息',
- meta: [
- {name:'keywords',hid: 'keywords',content: '关键字1 | 关键字2 | 关键字3'},
- {name:'description',hid:'description',content: '描述1 | 描述2 | 描述3'}
- ]
- }
- },
- // 自定义布局模板
- layout: 'xxx.vue',
- // 中间件验证
- middleware: 'auth',
- // 异步数据处理
- async asyncData({app, params, query, store}) {
- let uid = params.uid
- let cid = query.cid
- return {
- uid: uid,
- cid: cid,
- }
- },
- // ...
- }
- </script>
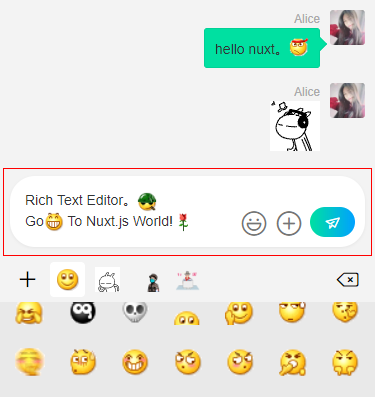
聊天模块
一开始是考虑使用textarea实现编辑框功能,后来考虑到文本框不能插入表情图原因,于是就使用了div的可编辑属性来实现。

- <template>
- <div
- ref="editor"
- class="editor"
- contentEditable="true"
- v-html="editorText"
- @click="handleClick"
- @input="handleInput"
- @focus="handleFocus"
- @blur="handleBlur"
- style="user-select:text;-webkit-user-select:text;">
- </div>
- </template>
Flutter聊天室|dart+flutter仿微信App界面|flutter聊天实例

|
|
